Prozatím zaarchivováno, kurz je zatím ve velmi špatném stavu – nemá cenu se učit blbosti.--Juandev 17. 1. 2009, 08:36 (UTC)
Tak v momentě kdy jsem si ujasnil, že byly na en proházené hodiny dvou kurzů, tak jsem si Web desing přesunul jinam a začínám opravdu z HTML:-) Teď se to jmenuje pouze en:HTML.--Juandev 6. 1. 2009, 20:25 (UTC)
Obsah
Potřeby
editovat- edituji v NotePadu
- otvírám v IE 7 (FF či SeaMonkey)
- ukládám na Sandbox Server
- mentor: Kainaw
1. hodina (Introduction to HTML)
editovat
Dozvídám se, že HTML je vlastně Hyper Text Mark-up Language, čili značkovací jazyk. V podstatě existují značky, které se různě přimykají k textu a mění tak vlastnosti textu. V HTML není možné programovat. Dají se s ním též vkládat média. Na en je k tomu docela hezký článek w:en:HTML. Čili v podstatě MediaWiki používá taky svůj značkovací jazyk, jiným značkovacím jazykem je například Latex. Tedy historie značkovacích jazyků sahá hluboko do minulosti (60. léta) pro internet byl však HTML první.
A co je to hypertext. No něco víc, snad to někdy pochopím. Zřejmě se jedná o zcela běžný text, jehož části jsou však propojeny pomocí linků dál např. k jinému textu. Pak se u něj také předpokládá multisekvenční čtení. To znamená, že čteme-li hypertext, nikdy nedočítáme až do konce, ale vždy čteme jen část určitého dokumentu. Otázkou je, jestli toto přispívá nebo podlamuje učení, ale to už je otázka pro jiný projekt. Hezké …„autor nemůže určit, v jakém pořádku bude čtenář jeho text číst“…„Autorův text už není kanonický, ale rozptýlený v síti textů ostatních autorů, kde cestu volí čtenář“…[1]
Čili jedná se v podstatě o tagy, obalené hranatými závorkami. Výhodou, je, že se dá do HTML uchytit například javascript, který stojí za chováním dokumentu. Možná by stálo za to si pak nastudovat i XHTML.
Dále se dozvídám, že:
- že HTML se skládá z …„elements (and their attributes), character-based data types, and character references and entity references“[2]
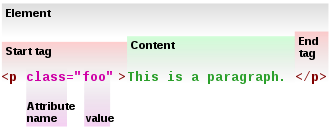
- objevil jsem hezký obrázek vysvětlující co je to element
- že "doctype" neznamená, že je stránka udělána v MS Word, ale jedná se o Document Type Declaration, takže každý dokument který neobsahuje nic vnořeného jako např. css, ale i tag div obsahuje např. <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- také, že typycká koncovka pro HTML soubory je *.html (dříve *.htm např. kvůli DOSu)
- HTML soubory jsou nejčastěji přenášeny e-mailem nebo HTTP a je v nich ještě zahrnut MIME standard a návod na dekódování
- není striktní pravidlo pro to, které tagy se používají a které ne, existují pouze tři "chutě" různě striktních doporučení
Mimo to:
- zakládám projekt Hello world!
- nalézám docela dobrý seznam tagů, který se může hodit: w:en:HTML element
2. hodina (Basic formatting in HTML)
editovatTak jsem se dokopal do druhé lekce a jsem z ní velmi zklamán:
- obsahuje zastaralé věci, které se již nepoužívají
- obsahuje chyby a nesmysly
- neučí nic od základu, jaký použít editor, jak to uložit a zobrazit
- něco jsem opravil, ale jsou tam takové ptákoviny, že jsem rovnou napsal autorovi, ať s tím něco udělá - ještě zkusím tak jednu dvě lekce, ale pokud to půjde stejným stylem, tak nemá cenu se učit nesmysly
- na druhou stranu, jsem ale vypozoroval, jaký je rozdíl mezi Mozillou a Explorerem. Zdrojový kód:
<b>Hlaska:</b> <i>Tenhle <u>kurs</u> je <s>OPRAVDU DOBRY</s></i><br /> by <b>Juan</b> de V..<hr /> A tady pokracuje text. <hr width="70%" /> <hr width="60%" /> <hr width="50%" /> <hr width="40%" /> <hr width="30%" /> <hr width="20%" /> <hr width="10%" /> <hr width="5%" /> <hr width="50%" /> <br /> <hr width="10%" color="green" /> <hr width="10%" color="yellow" /> <hr width="30%" color="lightblue" size ="6" /> <hr width="20%" size="55" /> <hr width="20%" "noshade" /> <hr width="20%" "noshade" size="55" /> <hr width="60%" color="red" size="75" align="right"/>
-
SeaMonkey 1.1.12
-
Internet Explorer 7
-
Firefox 2.0.0.18
- je vidět, že SeaMonkey svůj původ nezapře
3. hodina (WYSIWYG vs. Manual Coding in HTML)
editovatTak jsem zjistil, že navigace v kurzu je špatná a vracím se o kus zpět. Grrr.--Juandev 12. 1. 2009, 14:14 (UTC)
No tak to je jasný. Lepší je naučit se HTML, než používat WYSIWYG editor.
4. hodina (What is HTML)
editovatNapadlo mě, že bych mohl založit projekt Téma: Značkovací jazyky. A dále:
- zjišťuji, že tento kurz do kterého jsme zavítali a do kterého zavítám v nejbližší době i já je super
Hodnocení kurzu
editovatVyjma bodů v 2. hodině přidávám ještě tyhle:
- kurz se mi také nelíbí, že neopakuje probranou látku
Reference
editovat- ↑ Přispěvatelé Wikipedie, Hypertext [online], Wikipedie: Otevřená encyklopedie, c2008, Datum poslední revize 9. 12. 2008, 18:04 UTC, [citováno 7. 01. 2009] <http://cs.wikipedia.org/w/index.php?title=Hypertext&oldid=3371859>
- ↑ HTML. (2009, January 8). In Wikipedia, The Free Encyclopedia. Retrieved 12:45, January 10, 2009, from http://en.wikipedia.org/w/index.php?title=HTML&oldid=262742418


